
Table of Contents
--skipLibCheck forces the compiler to skip type checking all declaration files.
Commonly, a program includes many dependencies, which may include large declaration files, which usually are checked by their authors already. But, the compiler spends a lot of time checking these declarations again anyway, so, large programs may take a lot of time to compile. So, the idea behind this option is to shorten the compile time by avoiding type checks of these declarations. But, when you use this option there are things you should note.
In this post, I'm going to explain skipLibCheck in detail and show you a few code examples.
What skipLibCheck does?
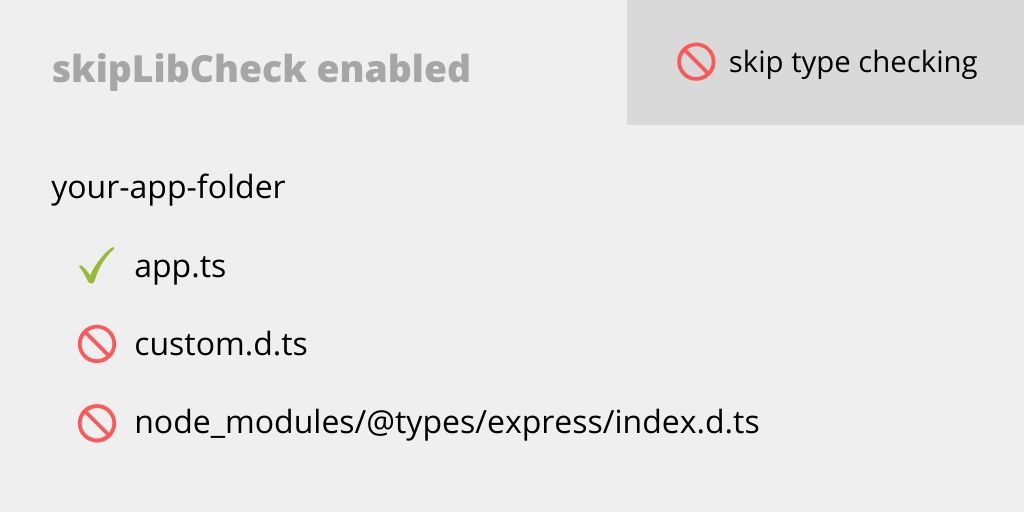
Enabling the skipLibCheck option instructs the compiler to skip type checking of all declaration (*.d.ts) files. This includes the *.d.ts files from the node_modules directory and your custom *.d.ts files:

But this doesn't mean TypeScript won't check your code against the declaration files (it doesn't check the declaration files as a whole). When you use a type from a declaration file, TypeScript still checks your code against that type as far as it can trace that type in that declaration file.
An Example of Using skipLibCheck
Suppose, we have a project with 2 files (app.ts and custom.d.ts) and skipLibCheck is enabled:
// FILE: ./custom.d.ts declare function greetSomeone(name: string): string;
In custom.d.ts we declare a function called greetSomeone in the global scope.
// FILE ./app.ts greetSomeone('Jack');
In app.ts we call greetSomeone and this call is type checked:

With skipLibCheck TypeScript still checks your code against the types in the declaration (.d.ts) files, but it does not check the declaration files themselves.
For example, if we make various mistakes in our custom.d.ts file, TypeScript won't spot them:
import { NonExistentType } from 'non-existent-module'; declare global { function greetSomeone(name: NonExistentType): string; }
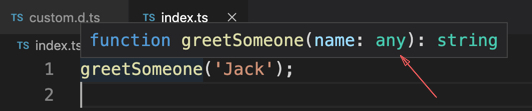
I clearly made a mistake here. I imported a non existent type from a non existent module and assigned it to the name argument. TypeScript didn't spot this, but it still did its job to check the greetSomeone call in app.ts as far as it could:

TypeScript replaced the NonExistentType type with any when checking our app.ts file. The third party declaration files (e.g., the @types project) are treated the same.
What are the benefits of skipLibCheck?
First, skipping the process of type checking the third party declaration files (which can be huge) reduces the compile time. For example, to compile a simple Express.js app with skipLibCheck disabled takes around 3 seconds on my machine, while enabling skipLibCheck shortens the compile time to around 1 second. I have used the compiler's --extendedDiagnostics option to get the compile time.
Second, the type declarations of a third party package may have been written with the compiler options that differ from your project's tsconfig.json. For example, in your project you may have enabled the strict option, while a third party package may have been compiled with the strict option disabled. If this happens your project may fail to compile, because a third party type declaration may have been written without following the strict guidelines.
Since, skipLibCheck hides errors in declaration files, it is suggested to enable this option only for reducing the build time of your app if necessary. Also, if some third party package's declarations produce compile errors, this option would be useful if you can't fix the errors on your side (for example, by updating the involved packages).
So, that's it for this post. Hope you found it useful. If so, please share it.